・ウィジェット(サイドバー)を使っている場合
・WP QUADS 又は QuickAdsenseプラグインを使用している場合
テンプレートに直接書く方法
<?php if(!is_preview() && !is_404()){ ?>
アドセンスコード
<?php } ?>
is_preview() :プレビュー画面
is_404():404ページ
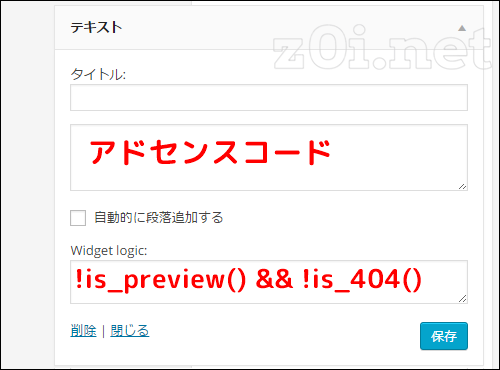
ウィジェット(サイドバー)を使っている場合
・WordPress › Widget Logic « WordPress Plugins
ウィジェットでアドセンスを表示させている場合は、「Widget Logic」プラグインを導入して、表示条件をかけるようにします。
表示条件のところに「!is_preview() && !is_404()」と書くと、テンプレートに直接書いたものと同じ動作をします。
WP QUADS 又は QuickAdsenseプラグインを使用している場合
・AdSense Integration WP QUADS — WordPress Plugins・WordPress › Quick Adsense « WordPress Plugins
追記:2016/09/17
WP QUADS は、Quick Adsenseを元に作成されています。互換性があります。
Quick Adsenseは2年以上更新されていないので、WP QUADS (Quick AdSense Reloaded) の方をお勧めします。
WP QUADS は、Quick Adsenseを元に作成されています。互換性があります。
Quick Adsenseは2年以上更新されていないので、WP QUADS (Quick AdSense Reloaded) の方をお勧めします。
アドセンス表示を「WP QUADS」「Quick Adsense」プラグインで実現している場合は、以下のコードをテーマのfunctions.phpに追記するとプレビュー時には表示されなくなります。
//-----------------------------------------------------
// カテゴリー n の時
// アドセンスを表示しない処理
//-----------------------------------------------------
function no_adsense($the_content) {
if (is_preview()) {
$return =$the_content."<!--NoAds-->\n<!--OffWidget-->";
return $return;
} else {
return $the_content;
}
}
add_filter("the_content","no_adsense",9);
add_filter("the_content","no_adsense",11);
スポンサーリンク

コメントを残す