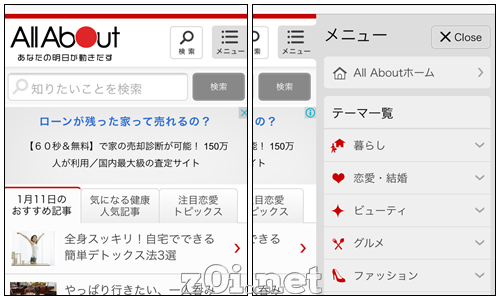
jQuery PageSlide.jsを「All About(オールアバウト)」のスマホサイトで使われている感じなのでちゃんと設定すれば使えるのかもしれません。パソコンでは動作してもスマホでは微妙に動作(表示)がおかしくて私は挫折しました。
その時に調べた情報だけ書き残しておきます。
jQueryは、バージョン1.11.0でもPageSlideは動作しました。
jquery-pageslideの入手
jquery-pageslide・cosmocode/jquery-pageslide · GitHub
公式ではなさそうだけど・・・。
・http://srobbin.com/jquery-plugins/pageslide/
上記が公式みたいだけど、2016年現在ページが存在しない。
scriptは、bodyタグ内のどこかに書かないと動作しない
理由は、ソースを読めば判ると思うのだけど、document.readyState がcomplete かどうかを確認せずに、DOMエンジンのコア関数である $(selector) 使って、$body と $pageslide を初期化してる為。
これ、HEAD>SCRIPT に書くと、undefined になります。
対策として、BODY要素の直下、ドキュメントを構成するマークアップの後に SCRIPT要素を書くこと。
jQuery Plugin : PageSlide について : typeOf 'aki_mana'
headタグの中に書くと動作しません。
実際、動作しませんでした。
<body>
<script type='text/javascript' src='/js/jquery.pageslide.js'></script>
<script>
$(".menu-toggle").pageslide({ direction: "right", modal: true });
</script>
bodyタグ開始の直後に書くのがよいかと思われる
「.menu-toggle」はメニューボタンのclass名を指定する。
上記サンプルは左側サイドにページが現れる。
・cosmocode/jquery-pageslide · GitHub
使いかたは上記のところに簡潔にかかれている。
スライドするときに、レスポンシブデザインだとメイン画面が崩れる
「pageslide.js」をそのまま使うと、レスポンシブサイトで等では
スライドされるコンテンツが拡大されてしまったりする。
原因と対処法
拡大される原因はどうやらコンテンツの幅がスライドした分も加算されて拡大されるっぽい。
なので強制的に幅を固定する。
「pageslide.js」での拡大崩れを防止する方法│VAST.BZ
上記を参考に以下のようなコードを書いてみました。
<script>
$(window).on("orientationchange resize load",function(){
var w_width = $(window).width();
$('body').css('width',+w_width);
});
$(function() {
var w_width = $(window).width();
$('body').css('width',+w_width);
});
var timer = false;
$(window).resize(function() {
if (timer !== false) {
clearTimeout(timer);
}
timer = setTimeout(function() {
if(jQuery.support.opacity){
var r_width = $(window).width();
$('body').css('width',+r_width);
}
}, 100);
});
</script>
タップでサイドバーを1度目開くときはうまくいくのですが、2度目とか画面を回転させたときにどうもうまくいかなくて挫折しました。
スタイルシートをいろいろカスタマイズする
#modal {display: none;}
#pageslide {
background: #ddd;
display: none;
position: absolute;
top: 0;
min-height: 100%;
z-index: 999999;
padding: 15px 10px;
width: 250px;
}
こんな感じで動作させてました。
参考になるサイト
・cosmocode/jquery-pageslide · GitHub・jQuery Plugin For Responsive Page Slide Menu - PageSlide | Free jQuery Plugins
・「pageslide.js」での拡大崩れを防止する方法│VAST.BZ
・jquery.pageslideが動かないときの対応 - とりあえずphpとか
・jQuery Plugin : PageSlide について : typeOf 'aki_mana'
・【説明はちゃんと読もう!】Jquery PageSlideが動かない | For Want Of A Better Word
・[wordpress]jQueryプラグイン「PageSlide」を使用してモバイルサイトにスライドメニューを実装してみたよ。 | コンチクワブログ
スポンサーリンク

コメントを残す