追記:2019/03/31
以前の記事通りにして、動作しないようなので、新バージョンに書き換えました。
以前の記事通りにして、動作しないようなので、新バージョンに書き換えました。
新バージョン
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">// <![CDATA[
if( location.href == 'https://tones.hatenablog.jp/' || location.href == 'https://tones.hatenablog.jp'){
(function($) {
$(function() {
$("#main-inner").load("https://tones.hatenablog.jp/archive #main");
document.body.classList.add("page-archive");
});
})(jQuery);
}
// ]]></script>
https://tones.hatenablog.jpのところ(3か所)は、自身のブログtopのURLに書き換えてください。
1行目はjqueryの読み込みです。すでに読み込んでる場合は、1行目を削除してください。
「設定」=>「詳細設定」=>「検索エンジン最適化」=>「headに要素を追加」に上記を追加してください。それだけで動作すると思います。
以下、以前の記事(旧バージョン)
追記:2017/06/02
有料プランでは、設定で一覧形式にできるようになりました。
はてなブログでは、有料オプション「はてなブログPro」利用者向けに、各ブログのトップページ(PC版*1)を表示するときに「全文形式」と「一覧形式」を選択できるようにしました
ブログのトップページを「一覧形式」で表示できるようにしました(はてなブログPro) - はてなブログ開発ブログ
有料プランでは、設定で一覧形式にできるようになりました。
リダイレクトしない方法です。
1.トップページの記事一覧の設定は1記事にする
2.9999-12-31の記事を記事一覧というタイトル名で作成する
3.上記の記事にタグを貼り付ける
4.フッターにタグを貼り付ける
1.トップページの記事一覧の設定は1記事にする
設定の詳細設定のところです。
2.9999-12-31の記事を記事一覧という名前で作成する
記事一覧という名前のタイトルの記事を作成して保存してから、記事の管理から再度編集して、日付を9999-12-31に変更する
3.上記の記事にタグを貼り付ける
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
if( location.href == 'http://blog.example.com'){
(function($) {
$(function() {$("#main-inner").load("http://blog.example.com/archive #main");});
})(jQuery);
}
</script>
HTML編集にしてから、上記のタグを記事に貼り付けます。
貼り付ける前に、
http://blog.example.com
http://blog.example.com/archive
の部分を、自身のブログに合わせて書き換えてくださいね。
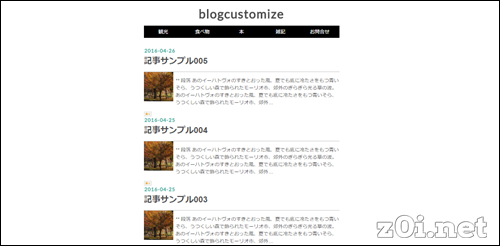
この段階で、ブログのトップページを表示すると記事一覧が表示されるかと思います。
ただし
・9999-12-31分の記事が表示されて見栄えが悪い
・画像(アイキャッチ)が表示されてない
という状態なので、これを次の4で改善します。
4.フッターにタグを貼り付ける
<script type="text/javascript">
if( location.href == 'http://blog.example.com/'){
document.write('<style type="text/css">.archive-entry:first-child{display:none;}.entry-thumb {width: 120px;height: 120px;float: left;margin-right: 10px;} </style>');
}
</script>
「デザイン」->「カスタマイズ」->「フッタ」のところに上記タグを貼り付ける。
貼り付ける前に、「http://blog.example.com」は自身のブログのトップに書き換えてくださいね。
画像(アイキャッチ)が表示されるようになったかと思います。
スポンサーリンク



コメントを残す