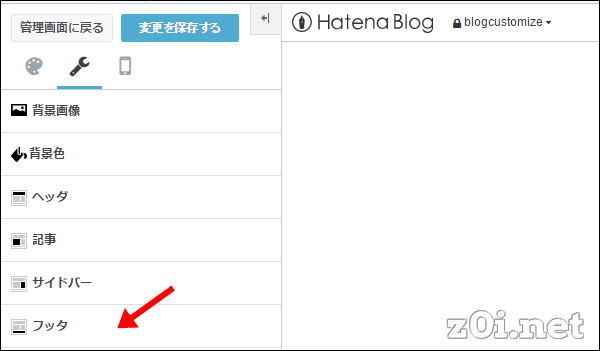
「デザイン」->「カスタマイズ」->「フッタ」のところに、以下のスクリプトを貼り付けるだけで、右クリックを禁止してコピペなどをできなくできます。
<script type="text/javascript">
function disableSelection(e){if(typeof e.onselectstart!="undefined")e.onselectstart=function(){return false};else if(typeof e.style.MozUserSelect!="undefined")e.style.MozUserSelect="none";else e.onmousedown=function(){return false};e.style.cursor="default"}window.onload=function(){disableSelection(document.body)}
</script>
<script type="text/javascript">
document.oncontextmenu=function(e){var t=e||window.event;var n=t.target||t.srcElement;if(n.nodeName!="A")return false};
document.ondragstart=function(){return false};
</script>
<script type="text/javascript">
window.addEventListener("keydown",function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==67||e.which==70||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){e.preventDefault()}});document.keypress=function(e){if(e.ctrlKey&&(e.which==65||e.which==66||e.which==70||e.which==67||e.which==73||e.which==80||e.which==83||e.which==85||e.which==86)){}return false}
</script>
<script type="text/javascript">
document.onkeydown=function(e){e=e||window.event;if(e.keyCode==123||e.keyCode==18){return false}}
</script>上記のスクリプトを貼り付けてください。
Wordpressのプラグインに「WP Content Copy Protection」や「WP-CopyProtect [Protect your blog posts]」とかいうコピペ対策用のプラグインがあるのですが、1つめのプラグインが使っているjavascriptを今回はそのまま流用しました。javascriptの内容も特に難しいことはないので、何をしてるか調べてみてもよいかもしれません。
※WordpressとWordpressの派生したソースは、GPL扱いです。
スポンサーリンク

コメントを残す