今、googleadsenseの第一次審査中です。
サイトの<head>内に
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-〇〇〇〇",
enable_page_level_ads: true
});
</script>
を入れるように言われましたが、これはどこに書けばいいですか?
トピック: google adsenseの内の貼り方 « サポートフォーラム — WordPress
・プラグインを使う方法
・テーマファイルのheader.phpを編集する方法
やり方がいろいろありますが、プラグインを使う方法が知人とかに説明するのには楽そうな気はします。
最後に、ブラウザでソースの表示で、HTMLで確認してください。
プラグインを使う方法

(以前はヘッドにテキストを追加する) テンプレートを編集せずにカスタムJavascript / HTML / CSSコードをページヘッドに追加します。
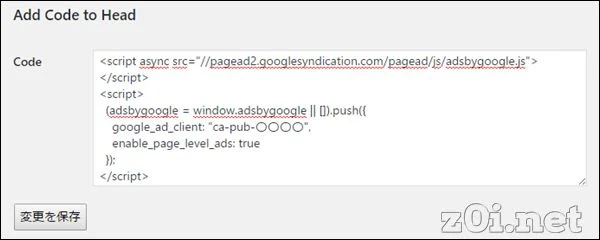
「Add Code To Head」プラグインを導入して、設定画面で挿入したいコードを貼り付けて保存するとOKです。
このほかにも似たようなプラグインはありますので、お好きなものを・・。
header.phpを編集する方法
<?php wp_head(); ?>
</head>
Twenty Seventeen なら、</head>の真上に挿入したらOKだと思う。どのテーマでも同じ感じ。わからない人は、</head>の真上が失敗しにくいと思う。
作業前にheader.phpのコピーを取っておいて、うまくいかない場合は、このファイルを書き戻せば元に戻ります。
Windowsのメモ帳では編集しないように(BOMコードがついてエラーになってハマる)。
テキストエディターで編集しましょう。
スポンサーリンク

コメントを残す