「プラグイン無しでページネーションを設置【WordPress】 」で作ってみたのですが、Wordpressで「paginate_links」が使えるということを知ったので、その路線で実装してみました。用意されている関数を使う方がシンプルにかけるかと思います。
参考:関数リファレンス/paginate links - WordPress Codex 日本語版
サンプルソース
function pagination() {
global $wp_rewrite;
global $wp_query;
global $paged;
$paginate_base = get_pagenum_link(1);
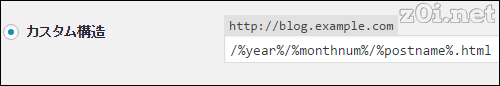
if(strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()){
$paginate_format = '';
$paginate_base = add_query_arg('paged','%#%');
}
else{
$paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/','paged');;
$paginate_base .= '%_%';
}
//paginationの出力
echo '<ul class="pagination">';
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 2,
'current' => ($paged ? $paged : 1),
'prev_text' => '« 前へ',
'next_text' => '次へ »',
'type' => 'list',
));
echo '</ul>';
}
<?php pagination(); ?>
ページネーションを表示させたいところで、上記のようなコードを書けばOKです。
補足
「'type' => 'list', 」で、ulリストにしています。$wp_rewrite、$wp_query、$pagedなどのWordpressが用意しているグローバル変数を関数で用いる時は、「global」を使って宣言しないと、関数内で使えないので注意してくださいね。
参考:Yuriko.Net » WP-PageNavi を使わずにナビゲーション表示
スタイルシート
「プラグイン無しでページネーションを設置【WordPress】 」と同じスタイルシートを使えるようにしましたので、そちらを流用してください。スポンサーリンク