JavaScript
-

【Javascript】スクロールイベントで、上下方向の判定の仕方
<script> document.addEventListener('DOMContentLoaded', function(){ var sta…
-

PCだけCSSを適用する方法
方法はいろいろあると思います。 PCの時だけ、bodyタグのclassに、Javascriptで「pc」を入れます。 .pc a:hover { backgro…
-

【JavaScript】undefined値の判定
if (typeof a === "undefined") { alert("aは未定義"); } 参考: ・undefined - JavaScript | …
-

「document.writeでScript」の書き出しを別の方法に書き換える
■書き換え前 var url="https://example.com/script.js"; document.write('<script type=…
-

【JavaScript】eval難読化で、動作しない場合に見直す点
var httpObj = new XMLHttpRequest(); httpObj.open("GET", "http://example.com", tr…
-

ブラウザのアドオン(拡張機能)に頼らない「Create Link」「Make Link」機能について
javascript: (function() { var ele = document.createElement('textarea'); ele.styl…
-

右クリック禁止を無効に
・知ってそうで知らないブックマークレットの仕組みと使い方(と便利な11点まとめ) | ライフハッカー[日本版] ブックマークのURLのところにjavascrip…
-

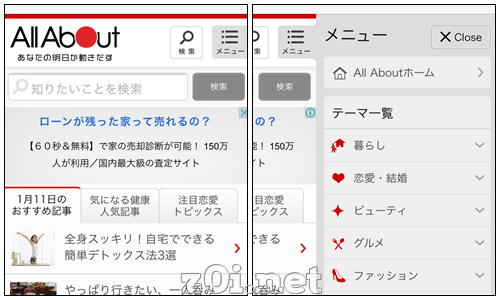
jQueryプラグイン「PageSlide」について【2016年】
http://allabout.co.jp/ jQuery PageSlide.jsを「All About(オールアバウト)」のスマホサイトで使われている感じな…
