Warning: Undefined array key "image" in /home/log/z0i.net/public_html/blog.z0i.net/wp-content/plugins/gogo-packs-wp2020/addon/shcode/gogo-shcode-blogcard.php on line 187
プラグインを使うと簡単

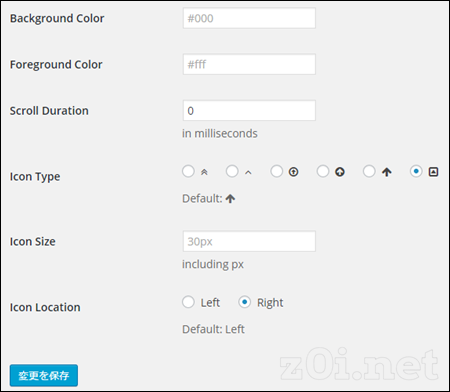
この記事でできることは、このプラグインでも出来ます。見栄えもそこそこあるので初心者の人はプラグインがお勧めです。
アイコン(画像)にも対応していて、設定画面をみればわかりますが、選択するだけで見栄えのあるアイコンにもできます。
プラグインなしで、トップに戻る
<p id="back-to-top-area">
<a id="back-to-top" href="#"> トップに戻る </a>
</p>
位置的には、wp_footer()の上あたりが良いかとは思う。
<script>
$('a#back-to-top').click(function() {
$('html, body').animate({scrollTop:0},'slow');
return false;
});
</script>
これで、「トップに戻る」をクリックすると、ページトップに移動するようになります。
上手く動作しない場合は、「a#back-to-top」の部分を見直してくださいね。この部分が、挿入したHTMLのclass名と一致してないと動作しません。
ニョキーッと表示する機能を追加
上記のサンプルに以下の2つを追加すると、少しスクロールをさせると右下あたりに、「トップに戻る」ボタンが表示されるようになります。<script>
$(function() {
var topBtn = $('#back-to-top-area');
topBtn.hide();
//スクロールが300に達したらボタン表示
$(window).scroll(function () {
if ($(this).scrollTop() > 300) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});
</script>
表示開始させるスクロール位置は、300というところはそうなので、その数字を調整してください。
/* page-top */
#back-to-top-area {
position: fixed;
bottom: 20px;
right: 20px;
font-size: 14px;
}
#back-to-top-area a {
background: #666;
text-decoration: none;
color: #fff;
width: 120px;
padding: 10px 0;
text-align: center;
display: block;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#back-to-top-area a:hover {
text-decoration: none;
background: #999;
}
参考:
・jQueryでスクロールすると表示する系いろいろ | webOpixel
上記のリンク先の「1.ちょっとスクロールしたら「トップへ戻るボタン」を表示」を参考にさせていただきました。リンク先は動作確認できるサンプルがあります。
無料で使えそうなアイコン
・先頭(ページトップ)に戻るボタンの無料アイコンイラストai/eps/png素材・topへ戻る | EC design(デザイン)
無料で商用利用できて見栄えのあるアイコンをさがしたところ、個人的には上記がよいのでは?と思います。利用したい人は、利用条件をよく確認の上使用するようにしてくださいね。
スポンサーリンク