FC2拍手は便利なのですが、FC2拍手のサービスがなくなったりすると困るだろうということでその代わりをWordpressのプラグインを使って実現できないか?ということでやってみました。
Reaction Buttonsプラグインを使用
■Reaction Buttons・WordPress › Reaction Buttons « WordPress Plugins
このプラグインは、記事内容に対するリアクションのボタン(複数)を実現するもので、Web拍手用ではないのですが、この手のプラグインの中ではカスタマイズしやすかったのでこれを使うことにしました。
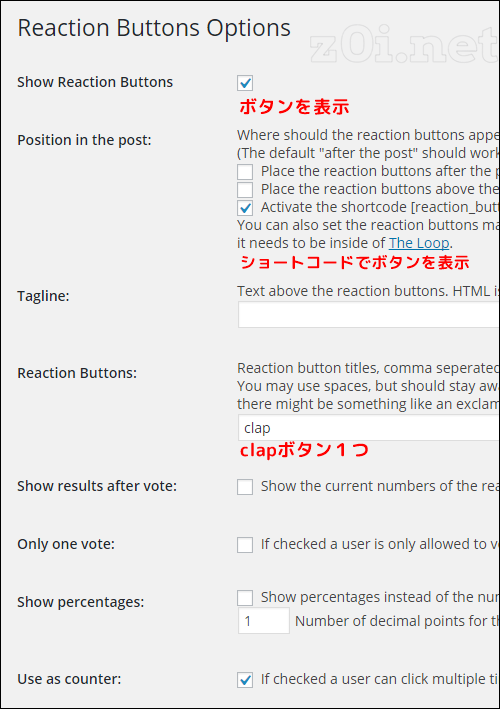
・複数ボタンを1つのボタンに設定で変更
・クリックのカウント数だけ表示するように設定する
・プラグインのスタイルシートは使わない
・スタイルシートで、背景にボタンを表示することで、あたかもWEB拍手ボタンのように見せかける
・挿入位置は、テンプレートに直接書けるようにする
Reaction Buttonsプラグインの設定
以下のように設定すれば、上記の条件のようになるかと思います。Reaction Buttonsプラグインの設定
/*-----------------------------
Reaction Buttons 拍手ボタン
------------------------------*/
div.reaction_buttons{
font-size: 0.8em;
text-align: left;
}
div.reaction_buttons a,
div.reaction_buttons a:hover,
div.reaction_buttons a:visited
{
color:#000;
font-weight:bold;
}
div.reaction_buttons .reaction_button {
cursor: pointer;
}
div.reaction_buttons .reaction_button .count{
text-align: center;
display:inline-block;
width:80px; /*画像の横幅*/
background: url('http://example.com/images/拍手画像.png') no-repeat;
}
スタイルシートに上記を追加してください。
拍手画像は、「 background: url('http://example.com/images/拍手画像.png') no-repeat;」で指定しているのでこの部分を実際の画像ファイルの位置を指定してください。
テンプレートファイルに
<?php if(function_exists('reaction_buttons_html')){echo do_shortcode('[reaction_buttons]');} ?>
Web拍手を表示したい個所に、上記を埋め込むだけです
キャッシュプラグインを使う場合
W3 Total Cacheを使用する場合は、プラグインの設定の「Clear cache」をチェック入れるとOKなようです。他のキャッシュには対応していません。
拍手ボタンを押されたときに、キャッシュをクリアして読み直さないと、画面表示上のカウントが増えないという現象が起こります。内部的にはきちんとカウントされていますので、キャッシュ時間がすぎたりしてキャッシュが無効になれば正しい値にはなります。
この手のプラグインは、キャッシュとの相性が悪いものが多いようなので、もしキャッシュを使う場合はよく動作確認をされたほうがよいかと思います。
スポンサーリンク