・CSS(Sass)でレーティング評価の星(★)を表現する方法 | Design Color
・CSSでレート評価(★)を表現してみる - あずまや
画像で今までやっていたのですが、画像使わなくてもできるという感じなので試してみました。原理とか詳しい内容は上記で・・。
.rate {
position: relative;
display: inline-block;
width: 100px;
height: 20px;
font-size: 20px;
}
.rate:before, .rate:after {
position: absolute;
top: 0;
left: 0;
content: '★★★★★';
display: inline-block;
height: 20px;
line-height: 20px;
}
.rate:before {
color: #ddd; /*星色*/
}
.rate:after {
color: #ffa500;
overflow: hidden;
white-space: nowrap; /*重要*/
}
.rate00:after{width: 0;}
.rate05:after{width: 10px;}
.rate10:after{width: 20px;}
.rate15:after{width: 30px;}
.rate20:after{width: 40px;}
.rate25:after{width: 50px;}
.rate30:after{width: 60px;}
.rate35:after{width: 70px;}
.rate40:after{width: 80px;}
.rate45:after{width: 90px;}
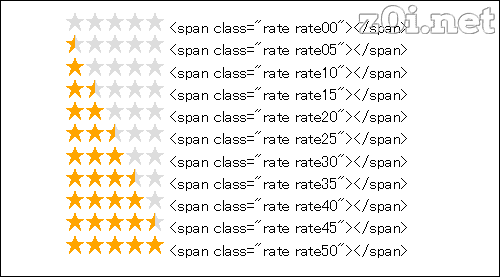
.rate50:after{width: 100px;}フォントサイズ20にして作ってみたのが上記です。星評価3.5を文章に挿入したいばあいは
<span class="rate rate35"></span>
みたいな感じで書けば、上記の画像のような感じになります。
画像を使った方法
.starlevel5 {
background-image: url('starlevels.gif'); /*星画像*/
background-repeat: no-repeat; /* 繰り返しはナシ */
width: 75px; /* 横幅は星5つ分 */
height: 15px; /* 高さは星1つ分 */
}
.star50 { background-position: left top; }
.star40 { background-position: -15px top; }
.star30 { background-position: -30px top; }
.star20 { background-position: -45px top; }
.star10 { background-position: -60px top; }
.star00 { background-position: -75px top; }
.star45 { background-position: -150px top; }
.star35 { background-position: -165px top; }
.star25 { background-position: -180px top; }
.star15 { background-position: -195px top; }
.star05 { background-position: -210px top; }
・画像1つで様々な星レベル(ランク)を表示 [ホームページ作成] All About
上記のように星19個の画像1つを用意しておいて、背景画像をbackground-positionでずらして表示することで実現する方法です。
スポンサーリンク


![2/4 画像1つで様々な星レベル(ランク)を表示 [ホームページ作成] All About http://allabout.co.jp/gm/gc/24018/2/](https://4.bp.blogspot.com/-j4dqJOOAq-g/WoUNUpYMIaI/AAAAAAAACDc/kNERgHoXWmQplFJgOjTcUD-oyFmCYuZMgCKgBGAs/s1600/f25wmv7g_bor.jpg)


