CSS
-

【Web製作】スマホ・タブレットの横幅(px)【2019年】
趣味でWebページを作成するようにまとめました。このあたりの幅でテストしておけば大丈夫だと思います。ただし、どこまで対応するか?ですけどね。 幅(portrai…
-

【CSS】z-indexが効かない時のチェックポイント
チェックポイント ・z-indexは数字の大きいものが上 ・positionがrelative、absolute、fixed、stickyのどれかでないとダメ …
-

PCだけCSSを適用する方法
方法はいろいろあると思います。 PCの時だけ、bodyタグのclassに、Javascriptで「pc」を入れます。 .pc a:hover { backgro…
-

IE11で、mainタグを使うときの注意点
Windows10 IE11で確認しました IE11だけスタイルがうまく反映されてないところがあったので調べてみたら、mainタグのところでした。IE11ってH…
-

【CSS】position: fixedの領域をスクロールできるようにする
.drawer-menu { box-sizing: border-box; position: fixed; top: 0; right: 0; width:…
-

【CSS】position:absoluteのdiv要素の高さを期待通りに動作させる方法
.box2{ position: relative; } .box2:before { content: ""; display: block; padding…
-

【Windows】Sass(SCSS)をCSSにコンパイルできる環境を作る【簡単】
趣味でCSSを書いていても、いろいろ限界が出てきたので、SCSSに挑戦してみることにしました。変数も使えるようになるし、いろいろ問題を解決してくれるのでは?と思…
-

【WordPress】コメントフォームの入力欄の順番を入れ替える【CSS】
WordPress 4.4で逆になったコメントフォームの入力欄ですが、CSSだけで元に戻すことが可能です。同じ原理で、順番を任意に変更することも可能です。 #c…
-

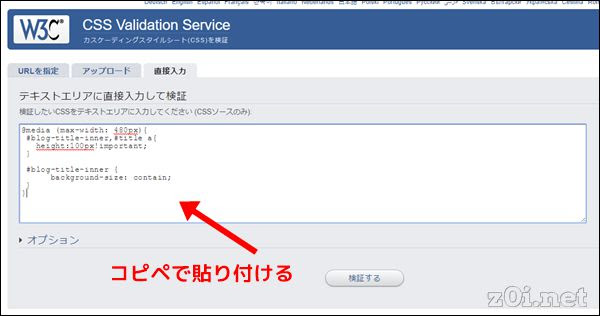
スタイルシート(CSS)がうまく反映されない、おかしなところがわからない場合
・全角のスペースが混じっている ・閉じかっこ「}」がない ・セミコロン「;」が抜けている ・コメント行に//を使っている(//はCSSではコメント行ではない) …
-

【CSS】ブログに「Twitterの埋め込み」をしたあと、削除された場合の表示について
ブログ埋め込み用のテスト(削除前)— z0inet (@z0inet) 2017年7月26日 ブログ埋め込み用のテスト(削除)— z0i…
-

【CSS】CSS Grid Layoutで「聖杯レイアウト」を実現【IE11、Edge対応】
CSS Grid Layoutで「聖杯レイアウト」を実現するサンプルはネットでいろいろ出てくるのですが、そのままIE11やEdgeで表示すると対応してないのかな…
-

【CSS】Youtube動画の埋め込みをレスポンシブ風にする
手抜きなレスポンシブ風 iframe[src^="https://www.youtube.com/"], iframe[src^="http://www.you…
-

【CSS】アフィリエイトリンク(テキスト)で、勝手に改行が入る問題の解決方法
・余計な改行が入る ・余分な空白が入る 仕様しているテーマによっては、1pxの画像が計測用に入っている場合に、上記なようなことが起こりえます。 原因は、画像(i…
-

【CSS】蛍光ペン風にテキストの下にラインを引く
CSS3を使うと簡単に実現できることに驚きました。 試して見るとわかると思いますが、いろいろ色を用意しても結局使うのは1色だけにしたほうが良い気がします。あと、…
-

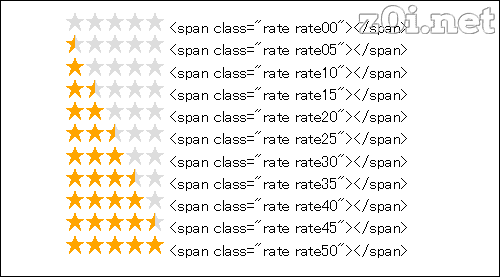
CSSだけで星評価(rating star)をつくってみた
・CSS(Sass)でレーティング評価の星(★)を表現する方法 | Design Color ・CSSでレート評価(★)を表現してみる - あずまや 画像で今ま…
-

吹き出しのCSSを簡単に作成する方法
CSSを知識なくても簡単に作成できます。 当サイトだと上記の部分で使用しています。 cssarrowpleaseで自動生成
