define('WP_DEBUG', true); // デバッグモードを有効化
if (WP_DEBUG) { // デバッグモードの時だけ
define('WP_DEBUG_LOG', true); // debug.log ファイルに記録
define('WP_DEBUG_DISPLAY', false); // ブラウザ上に表示しない
@ini_set('display_errors',0); // ブラウザ上に表示しない
}
wp-config.php に上記を追記するだけで、 /wp-contentフォルダにdebug.logが生成されるようになるのでその中身を見ることでエラーの原因などを調べることができるかと思います。
すでに、wp-config.phpに「define('WP_DEBUG', false);」という記述があれば、上記に置き換えてください。標準で74行目あたりに入っているかと思います。
参考:
・WordPressでのデバッグ - WordPress Codex 日本語版
・WordPressのデバッグモード | Gatespace's Blog
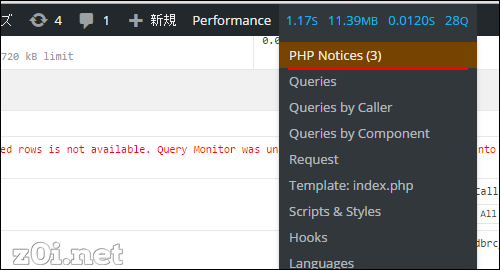
便利なプラグイン「Query Monitor」
・WordPress › Query Monitor « WordPress Plugins・Turn on WordPress Error Reporting | CSS-Tricks
・WordPressのデバッグプラグイン「Query Monitor」をサイト制作・カスタマイズに役立てよう | 株式会社LIG
致命的なエラー(500 Internal Server Error)以外では、上記のプラグンが個人的には便利だと思う。動作しているけど、エラー(警告・注意含む)が出ている場合も多々ある。
使い方は簡単で、導入すると上記のadminバーのところをクリックすると項目が出るので、PHPの部分をクリックすると問題あるところの情報がわかります。
スポンサーリンク