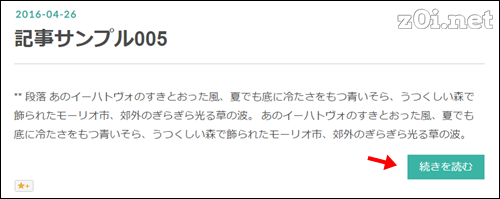
1.右寄せ表示にする
2.ボタン風にする
3.マウスカーソルがボタンの位置に来た時に、色を変える
1.右寄せ表示にする
.entry-see-more{
float:right;
}
デザイン->カスタマイズ-> デザインCSSに上記を追加するだけ
2.ボタン風にする
.entry-see-more {
background: #3bb4a5; /*背景色*/
color: #fff; /*文字色*/
padding: 5px 20px;
display: inline-block;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
ボタンの色や文字の色を変更したい場合は、background、colorの色指定の部分を変更してください。
3.マウスカーソルがボタンの位置に来た時に、色を変える
.entry-see-more:hover {
background: #59c9bb; /*背景色*/
color: #fff; /*文字色*/
text-decoration: none;
-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
さらに、上記のCSSを追加するとOKです。
補足
「.entry-see-more」にCSSを書くだけなので、Wordpress、Bloggerとかで紹介されているCSSを少し書き換えたらすぐに使えるようになるかと思います。スポンサーリンク