2.動作の確認方法
Googlebotがjavascriptで書きだしたHTMLをきちんと評価するようになったので使えるようになったテクニックのようです。ブラウザで表示したときに実行されたJavascriptが吐き出したHTMLもちゃんと読まれるということです。
1.noindexをつける方法
<script type="text/javascript">
<!--
var doc = document;
var head = doc.getElementsByTagName("head")[0];
var meta = doc.createElement("meta");
meta.setAttribute("name","robots");
meta.setAttribute("content","noindex");
head.appendChild(meta);
// -->
</script>
noindxを付けたい記事のところの最後に、HTML編集にして貼り付けるだけです。
サイト(ブログ)全体にnoindexを付けたい
上記のタグをデザインのフッタあたりに貼り付けると全体にnoindexが付きます。meta.setAttribute("content","noindex,nofollow,noarchive");
nofollow,noarchiveをつけたい場合は、上記のような感じでカンマで区切って付け足せばOKです。
2.動作の確認方法
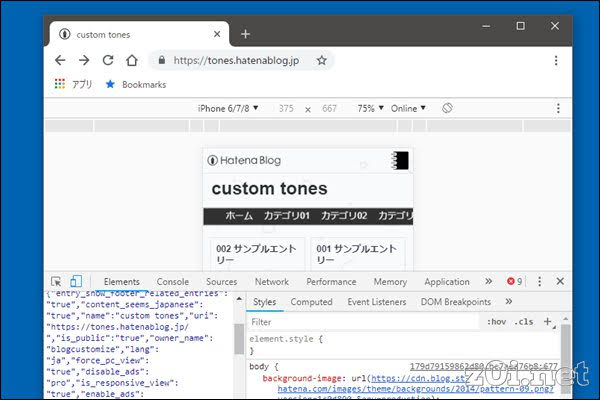
noindexを付けた記事をブラウザ(Chrome)で表示して、右クリック->検証を選択します。そうすると、HTMLソースのようなものを見れるので、headタグあたりにnoindexが実際にあることを確認してください。
HTMLソースとの違いは、検証で表示されるものは、Javascriptで出力されたhtmlも含まれているというところです。
補足:ブログ全体にnoindexをつける方法
設定->詳細設定->検索エンジン最適化->検索を避けるのところで、「検索エンジンに登録させない(noindex, nofollow)」にチェックを付けるだけです。
スポンサーリンク