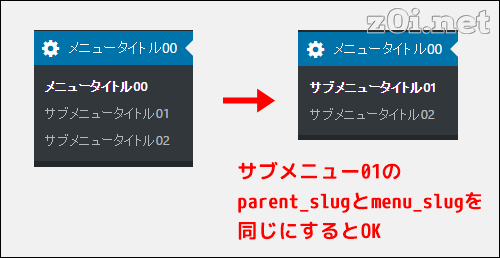
何も考えずに作ると左のような感じになるかと思います。でもプラグインの多くのメニューは右のようになっています。どうすれば右のようにすることができるかなんですが、実は簡単で、サブメニューの1つめの親メニューのスラッグ名(parent_slug )とサブメニューのスラッグ名(menu_slug、メニューリンク)を同じにすれば OKです。
そのままずばりの回答を「plugin development - add_menu_page() with different name for first submenu item - WordPress Development Stack Exchange」で見つけてわかりました。プラグインソースを読んでもその部分に気づけなくてわかりませんでした。
add_action('admin_menu', 'my_add_pages');
function my_add_pages() {
add_menu_page('ページタイトル00', 'メニュータイトル00', 'manage_options', 'parent-slug00.php',function(){});
add_submenu_page('parent-slug00.php', 'サブメニュ01', 'サブメニュータイトル01', 'manage_options', 'parent-slug00.php',function(){});
add_submenu_page('parent-slug00.php', 'サブメニュー02', 'サブメニュータイトル02', 'manage_options', 'menu-slug02.php',function(){});
}
「parent-slug00.php」の部分に注目してソースを見てください。
コールバック関数は、function(){}で代用しています。
権限は、プラグイン系は「manage_options」を使ってることが多いのでこのあたりでOKそうに思います。
参考:
・管理メニューの追加 - WordPress Codex 日本語版
・関数リファレンス/add menu page - WordPress Codex 日本語版
補足

【WordPress】add_menu_pageする前に、メニューの存在チェックをする
やり方if ( empty ( $GLOBALS['admin_page_hooks']['my_unique_slug'] ) ) add_menu_page(
スポンサーリンク