原理
現在年が、2017月としたときに、単純に-1するとダメです。というのは、その年の記事が1つもない場合があるからですね。その辺も考慮して、WordpressのDBを直接参照して求めることにします。
カレント年が、2016月としたら、以下のSQLでわかります。
前の年
SELECT YEAR(post_date) AS year FROM wp_posts WHERE post_date < '2016-01-01' AND post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC LIMIT 1次の年
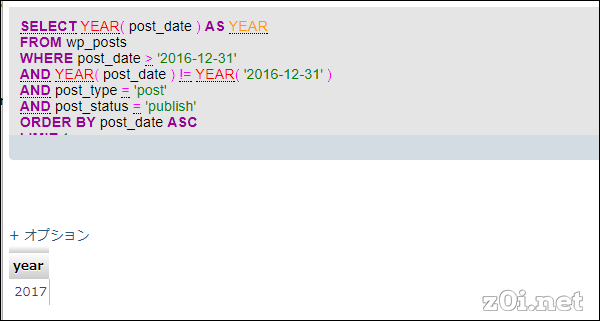
SELECT YEAR(post_date) AS year FROM wp_posts WHERE post_date > '2016-12-31' AND YEAR( post_date ) != YEAR( '2016-12-31' ) AND post_type = 'post' AND post_status = 'publish' ORDER BY post_date ASC LIMIT 1実際にphpAdminなどで上記のSQLを実行してみれば、期待通りのSQLかどうかはわかるかと思います。
PHPコード
//「前の年」取得関数
function gogo_fnc_get_previous_year($thisyear){
global $wpdb;
$previous = $wpdb->get_row(
"SELECT YEAR(post_date) AS year
FROM $wpdb->posts
WHERE post_date < '$thisyear-01-01' AND post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC LIMIT 1");
return $previous;
}
//「次の年」取得関数
function gogo_fnc_get_next_year($thisyear){
global $wpdb;
$next = $wpdb->get_row(
"SELECT YEAR(post_date) AS year
FROM $wpdb->posts
WHERE post_date > '$thisyear-12-31'
AND YEAR( post_date ) != YEAR( '$thisyear-12-31' )
AND post_type = 'post'
AND post_status = 'publish'
ORDER BY post_date ASC
LIMIT 1");
return $next;
}
テーマのfunctions.phpに上記を追加します。
そうすると、「前の年」取得関数gogo_fnc_get_previous_year、「次の年」取得関数 gogo_fnc_get_next_yearが使えるようになります。
動作確認
<?php
$previous = gogo_fnc_get_previous_year(2016);
$next = gogo_fnc_get_next_year(2016);
echo $previous->year;
echo "<br/>";
echo $next->year;PHPコードが実行できるウジェットに上記を書いて、期待通りの動作することを確認すればOKかと思います。
・PHP Code Widget — WordPress プラグイン
アーカイブの「前の年」「次の年」のリンクを取得する
<?php
if(is_year()){
$this_year = intval(get_the_time('Y'));
$this_month =intval(get_the_time('m'));
$previous = gogo_fnc_get_previous_year($this_year);
$next = gogo_fnc_get_next_year($this_year);
if( $previous ) { $link_prev_year = get_year_link( $previous->year);}
if( $next ){ $link_next_year = get_year_link( $next->year);}
echo '<ul class="archive-pagination">';
if( $next ){ printf('<li class="next"><a href="%s">%s年</a></li>',$link_next_year,$next->year);}else{printf('<li class="home next"><a href="/">Home</a></li>');}
printf('<li class="current"><span>%s年%s</span></li>',$this_year,$page_x);
if( $previous ) { printf('<li class="previous"><a href="%s">%s年</a></li>',$link_prev_year,$previous->year);}else{printf('<li class="home previous"><a href="/">Home</a></li>');}
echo '</ul>';
}
?>
上記を表示させたいところにコピペしてください。
スタイルシート
.archive-pagination{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
padding:0;
list-style: none;
}
.archive-pagination li a{
color: #fff;
text-align: center;
background-color: #0aaeda;
border: 1px solid #93b8ca;
padding: 4px 8px;
text-decoration: none;
margin: 0 10px;
width: auto;
width: calc(100% / 2);
border-radius: 5px;
}
.archive-pagination li a:hover {
background: #93b8ca;
}
.archive-pagination li.previous a:after{
content: '>';
}
.archive-pagination li.next a:before{
content: '<';
}
参考までに作成したCSSを載せておきます。
スポンサーリンク