code
-

【WordPress】【PHP】記事投稿画面に、カスタムフィールドを表示する他
WordPress標準の機能でもカスタムフィールドを表示できますが、やぼったくなるので自身で表示・更新できるといいなという話で実際にやってみました。 Step …
-

【WordPress】検索結果から固定ページを除く
WordPressの検索フォーム(ウィジェット他)の話です。標準では、記事と固定ページが検索対象に含まれます。そこで、検索対象を記事だけにしたい場合の方法論です…
-

【WordPress】脱「brBrbr」プラグイン 【その2】
目標 その1でカスタムフィールド_enable_brbrbrが1の時だけbrBrbrプラグインが動作するようにできました。また、あらかじめ過去の記事分の_ena…
-

【WordPress】脱「brBrbr」プラグイン 【その1】
目標 ・過去の記事に対しては、「brBrbr」プラグインを適用する ・新規の記事に対しては、適用しない こんな感じの共存環境をまず作ろうというのが「その1」です…
-

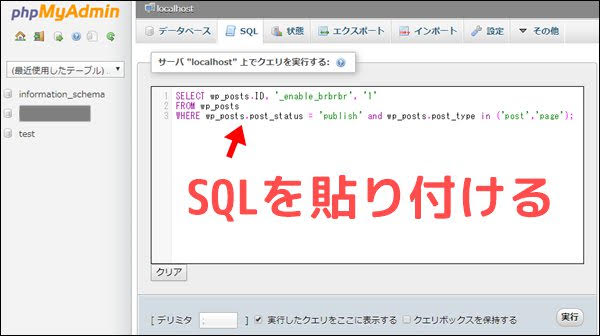
【WordPress】【SQL】カスタムフィールドのデータを全記事分作成するSQL
作成するデータ カスタムフィールド名:_enable_brbrbr 値:1 こういうデータを全記事分作成することを考えます。 まずは、SELECT文を考える S…
-

BRタグは使うなとか、Pタグがないとダメだとか、気にしなくてもよいと思うけどね
・HTMLの仕様(思想)的にダメ ・SEO的にダメ 1つ目で反論できにくく、2つ目でとどめを刺されて従うしかないみたいな感じかもしれません。 でも、Google…
-

【PHP】shell_execなどの関数が利用可能かどうかを調べる方法
disable_functions string このディレクティブを使うと、特定の関数を セキュリティ の観点から無効にすることができます。 関数名の一覧をカ…
-

【Javascript】スクロールイベントで、上下方向の判定の仕方
<script> document.addEventListener('DOMContentLoaded', function(){ var sta…
-

PCだけCSSを適用する方法
方法はいろいろあると思います。 PCの時だけ、bodyタグのclassに、Javascriptで「pc」を入れます。 .pc a:hover { backgro…
-

IE11で、mainタグを使うときの注意点
Windows10 IE11で確認しました IE11だけスタイルがうまく反映されてないところがあったので調べてみたら、mainタグのところでした。IE11ってH…
-

【CSS】position: fixedの領域をスクロールできるようにする
.drawer-menu { box-sizing: border-box; position: fixed; top: 0; right: 0; width:…
-

【WordPress】wp_is_mobile関数の変更の仕方について
add_filter( 'wp_is_mobile', function( $is_mobile ) { if (!empty($_SERVER['HTTP_U…
-

【スターサーバー】phpをhtmlで動作させる方法
自己責任で!! スターサーバーのマニュアルにかいてないので、動作保証はありません。 phpをhtmlファイル内で動作させる AddHandler fcgid-s…
-

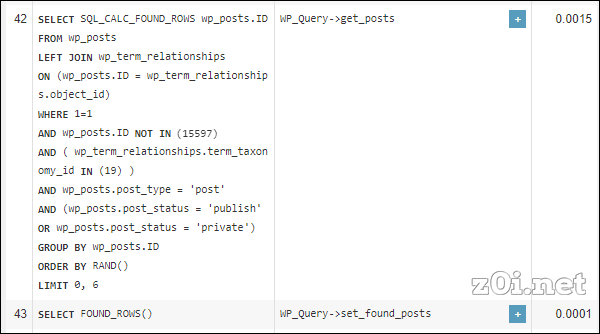
【WordPress】WP_Query関数のno_found_rowsパラメータについて
WP_Queryのno_found_rowsをtrueに設定すると速くなるという話なので、実際に調べてみました。 私の環境では記事下に出す関連記事がWP_Que…
-

【CSS】position:absoluteのdiv要素の高さを期待通りに動作させる方法
.box2{ position: relative; } .box2:before { content: ""; display: block; padding…
-

【無料SSL】Let’s Encrypt の自動更新が失敗する場合の対応
RewriteEngine On RewriteCond %{HTTPS} !on RewriteCond %{REQUEST_URI} !^/.well-kn…
-

【Windows】Sass(SCSS)をCSSにコンパイルできる環境を作る【簡単】
趣味でCSSを書いていても、いろいろ限界が出てきたので、SCSSに挑戦してみることにしました。変数も使えるようになるし、いろいろ問題を解決してくれるのでは?と思…
-

【JavaScript】undefined値の判定
if (typeof a === "undefined") { alert("aは未定義"); } 参考: ・undefined - JavaScript | …
