※バージョン 0.9.4.1で確認しました
あと、iPad、AndroidタブレットをPC扱いにしたい場合もあるかと思うのでその方法も書いておきます。
・Wordpress 4.6.1–ja
・PHP7
・W3 Total Cache バージョン 0.9.5.1
現状も上記の組み合わせで使用してますが問題ないようです。
設定の仕方
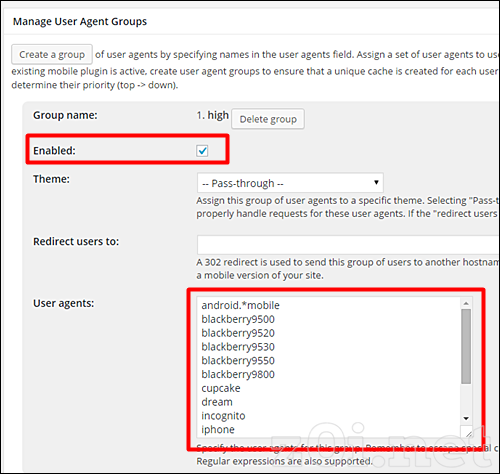
「Performance」 -> 「User Agent Groups」で、上記のところ(high)にチェックをいれるだけで、モバイルだけ別キャッシュになります。
UAに関しては、iPad、Androidタブレットもスマホ扱いになるようになっています。おそらくWordpressのis_mobile()と合わせた形になっているかと思います。それで問題ない場合は、初期値のまま使えばOKです。
iPad、AndroidタブレットをPC扱いに
android.*mobile
blackberry9500
blackberry9520
blackberry9530
blackberry9550
blackberry9800
cupcake
dream
incognito
iphone
ipod
webmate
webos
windows.*phone
iPad、AndroidタブレットをPC扱いにしたいので上記のようにUAを設定しました。
UAの設定のテキストエリアの下に、正規表現が使える旨かかれているのと、実際にちゃんと認識しているようなので、正規表現込でUA指定して問題なさそうです。
実際には、このあたりの設定は、「.htaccess」にも反映されるので、その中身をみて妥当かどうかを確認するのもよいかと思います。
なぜか、high、lowの両方チェックをいれても
・high= スマホ
・low = 携帯
だと思うのですが、lowのキャッシュが私の環境では生成されてません。
「こだわる人のWordPress3大キャッシュプラグイン徹底比較 | ゆっくりと…」(バージョン 0.9.2.4)をみると、このあたりの機能は昔?からなにかあるような感じなので動作確認はされたほうがよいかと思います。
動作確認をしよう
キャッシュは「/wp-content/cache/page_enhanced/」あたりにできるので、実際にファイルをみて動作確認すればよいかと思います。
パソコン = _index.html、_index.html_gzip
スマホ = _index_high.html、_index_high.html_gzip
上記のファイル名でキャッシュが生成されます。 .htmlファイルのほうはブラウザで直接開いても見れるので、中身も容易に確認できます。


コメントを残す