・2階層までしか対応してません
・別途jQueryの読み込みが必要です
・別途jQueryの読み込みが必要です
テンプレートは「画像ウィンドウ」の1つめを利用しましたが、多くのBloggerのテンプレートでも動作すると思います。
・ラベルガジェット
・個別記事のラベル表示
導入するとその2つが、階層表示に対応したものになります。
導入方法
<script type="text/javascript">
function sub_cat(str){
(function($) {
$(function() {
$(str).each(function(){
var txt = $(this).text();
$(this).html(
txt.replace(/.*-(.*)/g,'$1')
);
});
});
})(jQuery);
}
(function($) {
$(function() {
$(".list-label-widget-content li:contains('-')").css( "margin-left", "20px" );
sub_cat(".list-label-widget-content a:contains('-')");
sub_cat(".post-labels a[rel='tag']:contains('-')");
});
})(jQuery);
</script>
上記のスクリプトを
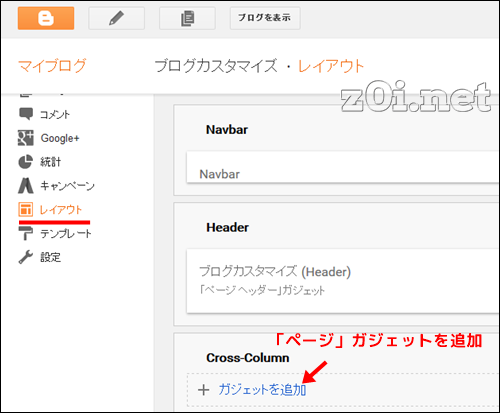
・テンプレートのフッター
・サイドバーの後ろのほうに「HTML/JavaScript」ガジェットとして追加
どちらかに導入してください。
HTML/JavaScriptガジェットで追加して確認しました。
※jQueryを使用しているので組み込んでない人は別途組み込んでください。
ラベルのつけ方
ブログ運営
ブログ運営-カスタマイズ
「-」(半角ハイフン)で階層を表しています。
ラベル表示するためにも、親要素の「ブログ運営」もラベルに追加してください。
やってることについて
■ラベルガジェット・「-」が入っているラベルを字下げする
・「-」より前の文字を削除
■個別記事のラベル表示
・「-」より前の文字を削除
jQueryで上記のことをやっています。
パンくずリスト化
・Breadcrumb for Blogger - Blogger Widgets・[Blogger] 投稿ページにパンくずリストを表示する方法 - Breadcrumb for Blogger: LAB@Moon
2つめの引用先で、ラベル全て表示されると思うので、当記事のJavaScriptと組み合わせれば、パンくずリストになるかと思います。
スポンサーリンク