メニューバーの位置はブログタイトルの下で、横並びにします。
ネットで検索してみるとbloggerブログでメニューバーを付ける方法が幾つか載ってますが、古い情報で今のブログの設定画面とは違っていたり、HTML言語で載せる方法だったりと私には難しくてよくわかりません。
2016/3/6 -bloggerブログのメニューバーの取付方法がわからず苦労しております。メニ... - Yahoo!知恵袋
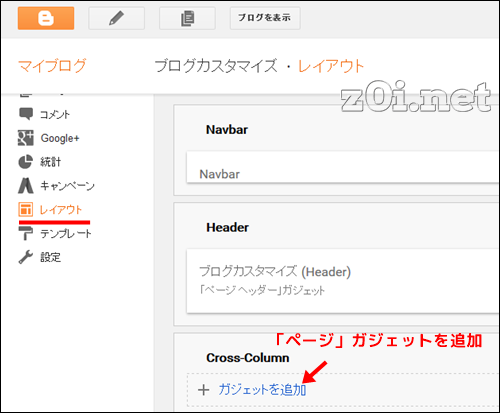
1.レイアウトで、ヘッダータイトル下のところに「ページ」ガジェットを追加
2.ページガジェットでメニューを作成
3.CSSを使って、見た目を変更する
手順はこんな感じです。確かにBloggerのメニューバーの設定の場所が以前と変わっているように思います。実際、検索で調べても、設定画面が違ってますしね。
テンプレートは、標準のシンプルで確認しました。
1.レイアウトで、ヘッダータイトル下のところに「ページ」ガジェットを追加
「ページ」ガジェットを追加してください。
2.ページガジェットでメニューを作成
「ページ」ガジェットのところで、メニュー項目を追加・設定できます。
メニュー項目名とリンク先の設定ができます。
3.CSSを使って、見た目を変更する
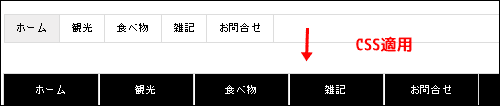
テンプレートによりますが、今回使用した「シンプル」では、画像の上のようなものになります。
これに、CSSを適用すれば、色やレイアウトを変更することができます。試しに作ってみたのが、画像下です。
.tabs-inner .widget ul{
background-color: #000; /*背景色*/
}
.tabs-inner .widget li a{
width:80px; /*メニュー項目の幅*/
text-align:center;
padding-top:10px;
padding-bottom:10px;
}
.tabs-inner .widget li.selected a,
.tabs-inner .widget ul li a{
color: #fff; /*文字色*/
font-size: 12px; /*文字サイズ*/
background-color: #000; /*背景色*/
text-decoration: none;
}
.tabs-inner .widget ul a:hover{
color: #111; /*選択時の文字色*/
background: #ddd; /*選択時の背景色*/
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
上記のスタイルを「テンプレート」->「カスタマイズ」->「上級者向け」->「CSS追加」のところに追記してください。
色や幅を変えたい時は、コメントで書かれている行を書き換えたら変更できるかと思います。
スポンサーリンク