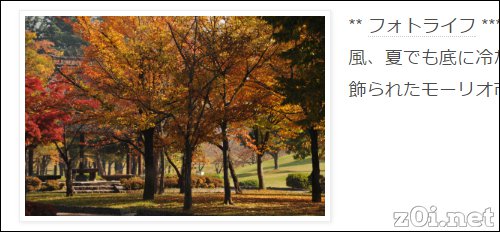
こんな感じで、画像にうっすらと枠線をつけるようにすると、白地の背景の場合見やすくなるかと思います。
記事内の画像に枠線をつける方法
.entry-content img.hatena-fotolife {
padding: 5px;
background: #fff;
border: 1px solid #eee;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
}
「デザイン」->「カスタマイズ」->「デザインCSS」に上記を追加します。
はてなブログからアップロードした画像は、class名に「hatena-fotolife」というのが必ずつくのでそれを利用しています。
だから、それ以外の画像には枠線がつかないので、Amazonアソシエイトなどの画像はそのままです。また「.entry-content」と指定しているので、記事の本文内の画像だけが枠線の対象となります。
スポンサーリンク