・2階層までしか対応してません
・外部のスクリプトファイルを読み込みません(jQueryは除く)
・外部のスクリプトファイルを読み込みません(jQueryは除く)
検索で調べると、ある定番のスクリプトを外部から読み込む方式で導入している人しかいなかったので自前で作ってみました。
当記事の方法を導入すると、上記のような表示になります。
・ブログ運営
・ブログ運営-カスタマイズ
・ブログ運営-収益
カテゴリー名を上記のようにつけることで、疑似的に2階層カテゴリーを実現しています。
・「-」=ハイフンの半角です
・スペースは入れないでください
導入方法
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function sub_cat(str){
(function($) {
$(function() {
$(str).each(function(){
var txt = $(this).text();
$(this).html(
txt.replace(/.*-(.*)/g,'$1')
);
});
});
})(jQuery);
}
(function($) {
$(function() {
$("ul.hatena-urllist li a:contains('-')").css( "margin-left", "20px" );
sub_cat("ul.hatena-urllist li a:contains('-')");
sub_cat("article div.entry-categories a:contains('-')");
sub_cat("archive-entry div.categories a:contains('-')");
});
})(jQuery);
</script>デザイン->カスタマイズ->フッタのところに上記のタグを貼り付けてください。
1行目はjQueryの読み込みです。
上記のスクリプト(タグ)でやってることは単純です
・カテゴリー名の「-」より前を削除する
・サイドバーのカテゴリーでは、右に20pxずらしている
補足
サイドバーのカテゴリーは、
・アルファベット順
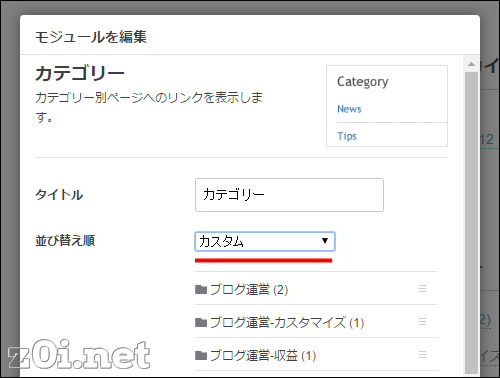
・カスタム
のどちらかを選んでください。
表示順は組み込んだスクリプト(タグ)では操作していないためです。
参考
・jQuery ドキュメント全体から特定の文字列を取得して置換 | Webプログラミング備忘録 | メシのタネ・jQuery リファレンス::contains( )
・【jQuery】記号などで囲まれた文字列を正規表現で置換 | Arch
導入事例
・【はてなブログ】雑記ブログの記事のカテゴリ分けとともに、階層化も行いました。 - さよなら無気力な日々よ・カテゴリー増えすぎてわけがわからなくなったので整理した - かきたまじる
・サイドバーの「カテゴリー」を階層化しました。 - 三十路パパの育児録
スポンサーリンク