2.タグの貼り付け
3.うまくいくとこうなる
4.はてなブログが自動で挿入する広告数とアドセンスについて
1.広告タグの取得
アドセンス広告タグをいきなり使って動作確認するのは怖いので、忍者AdMaxの広告タグを今回は使いました。忍者AdMaxは登録は無料で審査も特になく使えたかと思います。
広告サイズは、300x250を使いました。
2.タグの貼り付け
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-footer');
$target.before($('.insentence-adsense'));
}, false);
// ]]></script>
<div class="insentence-adsense">
<p>スポンサーリンク</p>
ここに広告タグを貼り付ける
<p> </p>
</div>
広告タグを「ここに広告タグを貼り付ける」の個所に貼り付けてから、
デザイン->カスタマイズ->記事->記事上下のカスタマイズ->記事下の部分に、上記タグを貼り付けてください。
1行目はjQueryなのですでに組み込んでいる人は必要ないです。
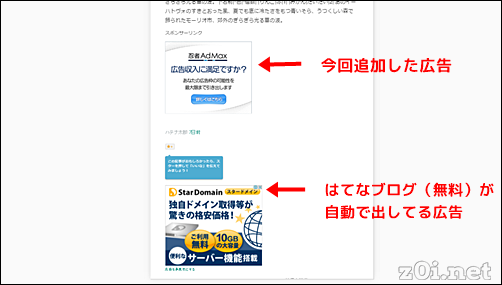
3.うまくいくとこうなる
記事の真下に自動で挿入されます。
記事下はクリック率がたかいところで、はてなブログ(無料)が自動で出している広告よりも上にあるので、それなりのクリック率が期待できるかと思います。
あと、忍者Admaxで運用してクリック率などをみて、はてなブログPro(有料)を使うかどうかを検討しても良いかもしれません。
はてなブログが自動で挿入する広告数とアドセンスについて
追記:2016/08/25
・【重要】1ページ内に貼れるAdsense広告の枚数上限が変更となりました。 | Transparently - 脱出ゲームの謎解き好きな講師のWebサイト
・アドセンスの広告設置数の上限撤廃!4つ以上設置で注意すべき点 | iscle[イズクル]
・広告の配置に関するポリシー - AdSense ヘルプ
2016年8月中旬に、広告数3つまでという制限が規約からも消えていて、4つ以上設置しても違反にならなくなったようです。
ということで、それが事実なら、はてなブログ(無料プラン)でも広告数を意識せずに、自身のアドセンスを自動挿入して問題なさそうに思います。
あくまで、自己責任でお願いします!!
・【重要】1ページ内に貼れるAdsense広告の枚数上限が変更となりました。 | Transparently - 脱出ゲームの謎解き好きな講師のWebサイト
・アドセンスの広告設置数の上限撤廃!4つ以上設置で注意すべき点 | iscle[イズクル]
・広告の配置に関するポリシー - AdSense ヘルプ
2016年8月中旬に、広告数3つまでという制限が規約からも消えていて、4つ以上設置しても違反にならなくなったようです。
ということで、それが事実なら、はてなブログ(無料プラン)でも広告数を意識せずに、自身のアドセンスを自動挿入して問題なさそうに思います。
あくまで、自己責任でお願いします!!
はてなブログの無料版には、いくつ広告が配置されているかですが、
・スマホ・タブレットの場合、トップ画面で4個、個別の記事ページが6個。
・PC画面の場合は、どちらも1個。
以上のように配置されていることが分かりました。
はてなブログ【無料版】に自動で入る広告の数と場所は?
はてなブログ(無料)を実際に見てみると、
スマホだと、個別記事でアドセンス広告が3つすでに表示されてるので、
スマホ表示の場合は、アドセンスをこれ以上追加すると規約違反になるかと思います。
レスポンシブデザインで確認したので、PCと共通デザインであっても、アドセンス広告が3つ出ています。(記事タイトル下、記事下あたり、一番下)
解決方法
・その1:はてなブログ(無料)では、レスポンシブデザインを使用しない。・その2:レスポンシブデザインを使用する場合は、スマホ表示の時はアドセンス広告を消す
・その3:はてなブログPro(有料)にする。
その2が自力でできない人は、その1かその3あたりしか解決方法はないかと思います。
・レスポンシブ広告をスマホで非表示にする方法 - Google プロダクト フォーラム
アドセンス広告なんですが、レスポンシブ広告を選ぶとスマホの時だけ表示しないという制御できるようになるんですね。
横幅480pxあたりで、表示・非表示を切り替えたら、いけるんじゃないかなぁと思います。
@media (max-width: 480px) { .adslot_1 { display: none; } }
・レスポンシブ広告コードを修正する方法 - AdSense ヘルプ
上記の公式の解説にも書いてあるので、それをみて書き換えてください。
参考
・はてなブログで「文中にアドセンス広告を入れる」を自動化する方法 - UXエンジニアになりたい人のブログスポンサーリンク