導入イメージ
・FC2拍手 - 応援メッセージをweb拍手で伝える無料コミュニケーションツール
成功すれば、画像のようにソーシャルボタンの一番最後にFC2拍手ボタンが追加されます。
導入方法
1.FC拍手の画像が表示されることを確認
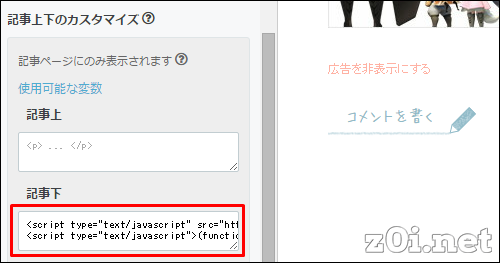
デザイン->カスタマイズ->記事->記事上下のカスタマイズ->記事下の部分に以下のスクリプトを貼り付けます。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">(function(d, name){$('.social-buttons').append('<span id="_clapfc2com"></span>'); var text="拍手を送る";var href="http://clap.fc2.com/post/XXXXXX/"+"?"+"url={URLEncodedPermalink}&title={URLEncodedTitle}";var param={href:href,title:"拍手を送る",target:"_blank"};var image=d.createElement("img");image.setAttribute("src", "http://clap.fc2.com/images/button/white/XXXXXX?url={URLEncodedPermalink}&lang=ja");var anc=document.createElement("a");for (var prop in param) {anc.setAttribute(prop, param[prop]);};anc.appendChild(image);var parent = d.getElementById(name);parent.parentNode.appendChild(anc);parent.parentNode.removeChild(parent);})(document, "_clapfc2com");</script>
ここまでで、FC2拍手の画像が表示されていることを確認してください。できない場合はどこか間違ってます。
2.jQueryについて
「1.FC拍手の画像が表示されることを確認」の1行目を削除して、動作を確認してみてください。もし削除しても動作する場合は、削除してください。
1行目は、jQueryというライブラリを読み込んでいる部分で、すでに読み込んでいる場合は必要ありません。つまり、動作したら、すでに読み込まれているということです。
3.自身のFC2拍手ボタンにする
「1.FC拍手の画像が表示されることを確認」で追加したタグに、XXXXXXが2か所ありますが、ここをFC2IDに置き換えてください。
FC2拍手のタグをFC2ブログ用に取得してそれと見比べれば「XXXXXX」の箇所を何に置き換えればよいかはすぐにわかるかと思います。画像のような場合は、「XXXXXX」を「fc2xxx」に置き換えてください。
置き換えた後に、表示して拍手ボタンを押して、自身のFC2拍手管理画面で拍手数が反映されていたら、成功です。
記事の通り再度試してみましたが、動作してるようです。
画像が表示される時点で、FC2拍手側のタグ(javascript)が動作しているはずですけどね。
「1.FC拍手の画像が表示されることを確認」で埋め込むタグでも、拍手は動作します。誰かがFC2IDとして「XXXXXX」を取得されたようで、その方のところに拍手されるようです。
あと、拍手ボタンを押すと、新しいタブが開くので、なんかかの機能でそれをブロックしていると動作しないということはあり得るかもしれません。新しいタブ(ウインドウ)が開くのは、FC2拍手側のタグの動作です。
FC2拍手の挿入位置を変えたい場合
■記事の真下
修正前:$('.social-buttons')
修正後:$('.entry-content')
■記事タイトルの下
修正前:$('.social-buttons')
修正後:$('.entry-header)
サンプルソースの話
■補足
{URLEncodedPermalink} 2個所 /記事のURLの部分
{URLEncodedTitle} 1個所 /記事のタイトルの部分
この部分は、はてなブログのテーマで使えるタグです。
記事URLと記事タイトルの箇所を、はてなブログで使えるように上記のように置き換えてます。
>$('.social-buttons').append('<span id="_clapfc2com"></span>');
あと、上記のコードでjqueryを用いて、FC2拍手をSNSボタンの後ろに挿入しています。
参考
{Title} 記事タイトル
{Permalink} 記事URL
{URLEncodedPermalink} URLエンコードされた記事URL
{Title} 記事タイトル
{Permalink} 記事URL(パーマリンク)
{BlogTitle} ブログタイトル
{BlogURL} ブログURL
{URLEncodedTitle} URLエンコードされた記事タイトル
{URLEncodedPermalink} URLエンコードされた記事URL(パーマリンク)
{URLEncodedBlogTitle} URLエンコードされたブログタイトル
{URLEncodedBlogURL} URLエンコードされたブログURL
記事ページにブログパーツなどを配置するときに利用できる変数を追加しました - はてなブログ開発ブログ
導入事例
ここにあるタグを使えば、欲しい位置にボタンを置けました。感謝
ブログ改装 - tanojinの日記