記事を読んで理解できない人は、マネしないほうが良いと思います。
1.記事部分の自身のドメイン以外のものをhttpsに書き換える
2.記事部分の自身のドメイン部分をhttp:// から //に書き換える
3.記事外の部分をhttp:// から //に書き換える
4.レンタルサーバーでSSL化の設定をする
この段階では、hhtpとhttpsの両方でアクセス可能なので、こっそりとhttpsの動作確認をします。
5.動作に問題なければ、Wordpressの管理画面のサイトURLをhttps://に書き換える
6.httpからhttpsのリダイレクトを.htaccessに書く
1.記事部分の自身のドメイン以外のものをhttpsに書き換える
・SSL化に伴う画像URLの見直しについて – ブログ運営のためのブログカスタマイズ「src="http://」とか「src=’http://」をプラグインのSearch Regexで検索すると修正箇所を見つけやすいと思います。
テキストリンクの「href="http://"」などは、そのままで問題ありません。ブラウザで実際に読み込む時にアクセスするurlだけSSL対応していたら、混在コンテンツにはなりません。
2.記事部分の自身のドメイン部分をhttp:// から //に書き換える
自身のドメインはまだSSL化してないので、httpsで書き換えるわけにはいきません。そこで//に書き換えることにします。
通常であればと書かなければなりません。
ですがこれではSSL化した時に修正する手間が出てしまいます。
そこで省略してと記述する事ができます。
後からhttps化する時に便利?「//」から始まるリンク-ホームページの更新-ホームページ制作【 アテンド 】WEBデザイン・SEO
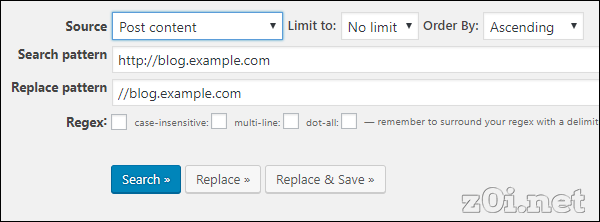
プラグインのSearch Regexで置き換える方法
http://blog.example.com
//blog.example.com
こんな感じで置き換えればOKだと思います。
そのままではSEO的に不安な人は、SSL化が完了した後で
//blog.example.com
https://blog.example.com
に置き換えればよいかと思います。
昔はgoogleは「//」という書き方を推奨してたけど、今はしてないようなので・・。
参考:相対URLと絶対URLはどちらがSEOに強いのか? | 海外SEO情報ブログ
PHPコードで疑似的に置き換える方法
add_filter('the_content', 'chagne_site_url', 1);
function chagne_site_url($content){
$mysite = substr(home_url('','http'),7);
/*自サイト*/
$search = 'href="http://'.$mysite.'/';
$replace = 'href="//'.$mysite.'/';
$content = str_replace($search, $replace, $content);
}
テーマファイルのfunctions.phpに上記を追加します。Wordpressで記事を表示する前に、http://から//に置き換えます。
3.記事外の部分をhttp:// から //に書き換える
CSS/javascriptの読み込み部分
add_filter('style_loader_src', 'http_del_url');
add_filter('script_loader_src', 'http_del_url');
function http_del_url($url) {
if (stripos($url, 'http://') === 0) {
$url = substr($url, 5);
}
return $url;
}
検索ボックス
テーマファイルに「searchform.php」を追加<form role="search" method="get" id="searchform" class="searchform" action="<?php $mysite = substr(home_url('','http'),7); echo "//".$mysite; ?>">
<div>
<label class="screen-reader-text" for="s">検索:</label>
<input type="text" value="" name="s" id="s">
<input type="submit" id="searchsubmit" value="検索">
</div>
</form>
Wordpressはsearchform.phpがあると、ウジェットの検索ボックスなどを表示するときは、それを使ってくれるのでそれを利用します
コメントの入力欄
//コメントフォーム
ob_start();
comment_form();
$comment_form = ob_get_clean();
$comment_form = str_replace("http://", "//", $comment_form);
//$comment_form = str_replace("https://", "//", $comment_form);
echo $comment_form;
テーマファイルの「comment_form();」の部分を上記に置き換えます。
コメントのFormのpost先の変更がWordpressの機能ではできないようなので、無理やり書き換えます。
4.レンタルサーバーでSSL化の設定をする
・【バリューサーバー】独自ドメインで無料SSLを利用する方法・【ミニバード】独自ドメインで無料SSLを利用する方法
各レンタルサーバーでマニュアルが用意されてると思うので、それを参考にしてください。設定しただけだと、httpsとhttpの両方でアクセスできるはずです。
この段階で、httpsで自身でアクセスしてだいたい成功してそうかどうかを調べます。問題ある部分はコツコツ修正していけばよいということになります。
5.動作に問題なければ、Wordpressの管理画面のサイトURLをhttps://に書き換える
6.httpからhttpsのリダイレクトを.htaccessに書く
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
これもレンタルサーバーでマニュアルで書かれてると思います。
これを書くと、httpでアクセスしても、httpsに自動で転送されます。
スポンサーリンク