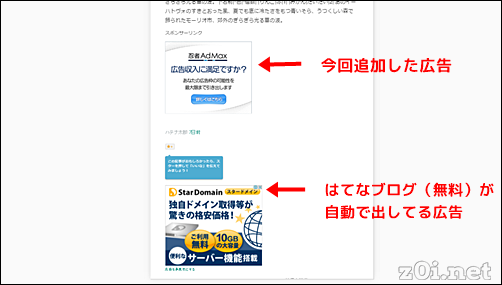
更新が90日以上されていないブログに対して、はてなによる広告枠を、新たにブログタイトルの直下に表示するようにしました。
更新が90日以上されていないはてなブログに対して、広告枠を新たに表示するようにしました(追記あり) - はてなブログ開発ブログ
はてなブログを無料で利用してる人は、90日ブログを未更新だと、上記の広告も表示されます。
広告が表示されるHTML
<article class="entry no-entry sleeping-ads" style="display: block !important;">
<div class="entry-inner">
<div class="entry-content">
【広告】
<p class="sleeping-ads-notice" style="display: none;">この広告は、90日以上更新していないブログに表示しています。</p>
</div>
</div>
</article>
こんな感じで、個別記事1つとして、表示されるようで、個別記事で設定しているスタイルがそのまま使われます。たとえば、枠線を付けてたら、枠線が着くんですが、デザインによっては不格好です。
「no-entry」「sleeping-ads」がクラスに付与されてるのでこれを使うとよいと思います。少し見た感じでは、sleeping-adsをつかって設定してるような気がします。
CSSに追加で対応
既存のCSS
.entry{
/*背景色 白*/
background: #fff;
}
.entry-content{
/枠線 */
border: 1px solid #f0f1f1;
}
たとえば、テーマで上記のような設定が個別記事枠に設定してあったとします。
追加のCSS
/*90日未更新の広告用の個別記事欄*/
.entry.sleeping-ads{
/*背景を透明*/
background: transparent ;
}
.entry.sleeping-ads .entry-content{
/*枠線を透明*/
border: 1px solid transparent;
}
こんな感じで、広告用に追加すると見栄え良くなることもあるかと思います。
「.entry.sleeping-ads」の「.entry」「.sleeping-ads」は空白無しでくっついてますので注意してくださいね。
スポンサーリンク