1.色をつける
2.カテゴリー毎に色を変える
1.色をつける
.categories a,
.page-archive .categories a{
background: #111; /*背景色*/
color: #fff; /*文字色*/
border-radius: 0.2em; /*角丸*/
}
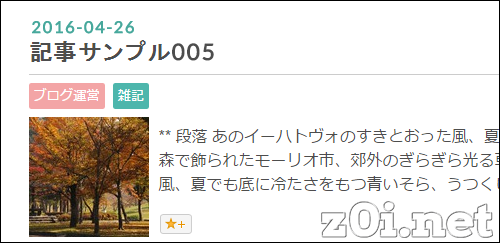
カテゴリーラベルに色を付けるには、上記のタグを「デザイン」->「カスタマイズ」->「デザインCSS」に上記を貼り付けるだけです。
これだとすべて同じ色になります。
色を変えたい場合は、背景色、文字色あたりを触ればOKです。
2.カテゴリー毎に色を変える
/*ブログ運営*/
.categories a[href="http://blog.example.com/archive/category/%E3%83%96%E3%83%AD%E3%82%B0%E9%81%8B%E5%96%B6"],
.page-archive .categories a[href="http://blog.example.com/archive/category/%E3%83%96%E3%83%AD%E3%82%B0%E9%81%8B%E5%96%B6"] {
background: #f3a5a6;
color: #fff;
border-radius: 0.2em;
}
/*雑記*/
.categories a[href="http://blog.example.com/archive/category/%E9%9B%91%E8%A8%98"],
.page-archive .categories a[href="http://blog.example.com/archive/category/%E9%9B%91%E8%A8%98"] {
background: #4db6ac;
color: #fff;
border-radius: 0.2em;
}
カテゴリー毎に色を変えたい場合は、上記のようにカテゴリー分作成して、「デザインCSS」に貼り付けます。
a[href="http://blog.example.com/archive/category/%E9%9B%91%E8%A8%98"]
この部分が大事で、個々にカテゴリーのURLを指定します。
参考:
17. E[foo="bar"] (特定の属性(値)を持つ要素に適用する)
意外と知らない!?CSSセレクタ20個のおさらい|Webpark
スポンサーリンク