手順
01:制作環境を作る
02:スタイルシート(CSS)を作成する
03:確認用の記事を用意する
04:作成・確認ポイント <= 今回
05:90日未更新時の広告表示対応
動作確認すべき環境
はてなブログを閲覧する際には、ブログパーツ等を追加しておらず、とくに独自のカスタマイズを行っていない状態で、公式テーマを利用している場合には、上記の推奨ブラウザに加えて、一般的に広く利用されているWebブラウザで閲覧できるよう調整いたします。
はてなブログでの使用を推奨するWebブラウザ - はてなブログ ヘルプ
基準は不明だけど、テーマストアーからのリンクでは上記のような感じのようです。
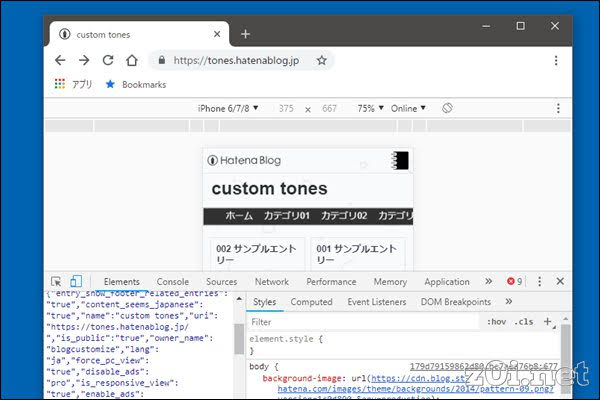
パソコンで、スマホの確認
Chromeの標準機能で可能です。F12キーでデベロッパーツールが立ち上がるので、それである程度確認可能です。
・Google Chromeでスマートフォンサイトをチェックする:Google Chrome完全ガイド - @IT
いろんなサイトで紹介されてますが、たとえば上記の記事とかがわかりよいかと思います。
CSSの表示確認
CSSチェックリスト
オリジナルのテーマを作成するには、少なくとも以下の箇所に対してCSSを書く必要があります。このチェックリストをもとに、書き忘れた箇所がないか確認しましょう。
- ブログタイトル
- ブログの説明
- 記事
- 日付
- カテゴリー
- 「編集」リンク
- キーワードリンク
- 記事下の広告
- 記事下の関連記事
- 関連するとみられる記事がブログ内にあるとき表示されます
- コメント欄
- サイドバーモジュール
- プロフィール、最新記事などの各モジュール
- モジュールのオプションをすべて表示した状態で確認することをおすすめします
- ページャー
- フッターリンク
- Aboutページ
- Archiveページ
- カテゴリーのパンくずリスト
このチェックリストは同時に、制作時に作成する個所として使えると思う。最低でも上記の部分のCSSは作成したほうが良い。
スポンサーリンク