手順
01:制作環境を作る <= 今回
02:スタイルシート(CSS)を作成する
03:確認用の記事を用意する
04:作成・確認ポイント
05:90日未更新時の広告表示対応
素人がお手軽にできる方法
・方法 その1
外部のレンタルサーバーに、CSSファイルを置く
・方法 その2
はてなブログの設定=>デザイン=>カスタマイズ=>デザインCSSに書く方法
・方法 その3
修正のたびに、テーマストアのテーマを書き換える方法
「方法 その3」とかは、ブラウザのキャッシュとかの影響ではまりやすい気がします。おすすめは、「方法 その1」です。どの方法でも、キャッシュを避けるために、[CTRL][F5]でブラウザを更新したほうが良いでしょう。
空のテーマを作成する
非公開でCSSの中身が空のテーマを作成します。
/*
Theme: テストテーマ
Author:
Description:
Responsive: yes
*/
CSSの中身は、上記のコメントのみで作成してください。レスポンシブ対応のテーマを作成する場合は、「Responsive: yes」も忘れずに入れてください。
投稿したテーマは削除できません。後から編集することはできます。
投稿したテーマは削除できないそうなので、気を付けてください。
作成した空のテーマを確認用のブログに適用するには、テーマストアのところで「プレビューしてインストール」をクリックして導入します。
方法 その1
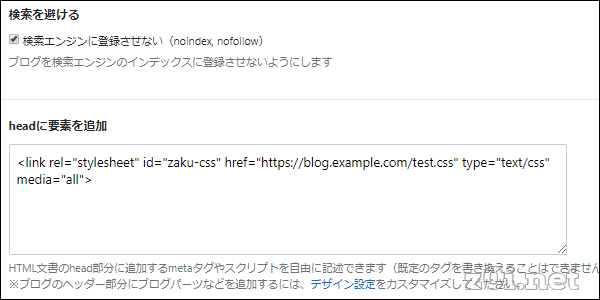
設定=>詳細設定=>検索エンジン最適化=>headに要素を追加
<link rel="stylesheet" id="test-css" href="http://blog.example.com/test.css" type="text/css" media="all">上記の1文を追記すると、「http://blog.example.com/test.css」に存在する「test.css」を読み込みます。
製作(開発)中は、このtest.cssを編集することで、表示確認等を行うとよいかと思います。通常はFTPで転送して、ブラウザの更新をすれば、即反映されるので確認が容易だと思います。
サンプルとして提供されている「boilerplate.css」の中身をそのまま、test.cssとすると、それらしい表示になるかと思います。一部の人は、「boilerplate.css」の中身を修正・追記することで、テーマを作成しているようです。
※test.cssは外部レンタルサーバーに配置しています。
方法 その2
方法その1が無理な場合は、デザイン=>カスタマイズ=>デザインCSSの部分に追記・修正する形で制作するのも悪くないかと思います。
この部分に、「boilerplate.css」の中身をコピペすると、それらしい表示になると思います。
サンプルテーマ boilerplate.css
・Releases · hatena/Hatena-Blog-Theme-Boilerplate
上記から、「boilerplate.css」がDLできます。
参考:
・サンプルテーマ「Boilerplate」をアップデートし、レスポンシブデザインに対応しました - はてなブログ開発ブログ
Boilerplate は、はてなブログのデザインCSSカスタマイズの土台に適したデザインテーマです。
はてなブログの必要最小限の見た目が調整されています。このテーマをもとにしてCSSを書くと比較的楽にデザインテーマが作れます。 「オリジナルテーマの制作にチャレンジしたいけど、0から作るのが大変」という方は、このデザインテーマをもとにしてCSSを書くと比較的楽にテーマが作れます。
Boilerplateは自己責任でご利用ください。お問い合わせははてなブログのサポートフォームではなく、本リポジトリのIssueにお願いします。
hatena/Hatena-Blog-Theme-Boilerplate
/*
Theme: boilerplate
Author: Hatena Blog Team
Responsive: yes
Description:
はてなブログのデザインCSSカスタマイズの土台に適したデザインテーマです。
このテーマをもとにしてCSSを書くと比較的楽にカスタマイズできます。
特定の部分(例えば記事本文の書式やコメント欄のスタイルなど)だけをコピーして使ってもかまいません。
もちろんそのままの状態でも、シンプルなテーマとして使うことができます。
このCSSおよびSCSSファイルは自由に複製・再配布できます。
このテーマをもとにしたデザインテーマの配布も自由です。
Released under the MIT License.
*/