-

【PHP】shell_execなどの関数が利用可能かどうかを調べる方法
disable_functions string このディレクティブを使うと、特定の関数を セキュリティ の観点から無効にすることができます。 関数名の一覧をカ…
-

【Javascript】スクロールイベントで、上下方向の判定の仕方
<script> document.addEventListener('DOMContentLoaded', function(){ var sta…
-

PCだけCSSを適用する方法
方法はいろいろあると思います。 PCの時だけ、bodyタグのclassに、Javascriptで「pc」を入れます。 .pc a:hover { backgro…
-

【スタードメイン】契約更新前に、複数年分を更新してみる
【変更日時】 2018年9月25日(火) 12:00 【変更内容】 改定内容については、下記のPDFをご参照ください。 ドメイン改定価格一覧 2018…
-

【2018年09月06日】さくら専用サーバーの一部は、落ちていた?!【石狩】
発生日時 : 2018年09月06日03時08分 - 2018年09月06日07時44分 影響範囲 : さくらの専用サーバ 石狩第2ゾーンの一部 障害内容 : …
-

【スターサーバー】他社管理の独自ドメインで、メールサーバーを使う方法
ネームサーバーをスターサーバー以外にして、独自ドメインを利用している場合の話です。 MXレコードを追加する 空欄 A スターサーバーのIPアドレス 空欄 MX …
-

IE11で、mainタグを使うときの注意点
Windows10 IE11で確認しました IE11だけスタイルがうまく反映されてないところがあったので調べてみたら、mainタグのところでした。IE11ってH…
-

【CSS】position: fixedの領域をスクロールできるようにする
.drawer-menu { box-sizing: border-box; position: fixed; top: 0; right: 0; width:…
-

【WordPress】wp_is_mobile関数の変更の仕方について
add_filter( 'wp_is_mobile', function( $is_mobile ) { if (!empty($_SERVER['HTTP_U…
-

【スターサーバー】phpをhtmlで動作させる方法
自己責任で!! スターサーバーのマニュアルにかいてないので、動作保証はありません。 phpをhtmlファイル内で動作させる AddHandler fcgid-s…
-

【PHP】include とrequire の違いについて
PHP: include - Manual PHP: require - Manual PHP: include_once - Manual PHP: requ…
-

【Twitter】ツイートの「許可なし」引用・転載について
前述の通り、Twitter広報の見解は「Twitterの規約上、問題ない」というもの。「無断転載ではない」派の主張通り、確かにBuhitterの利用方法は、規…
-

.htaccessでリダイレクトの設定のテストで、なぜか反映されない場合の対応【2018年】
理由 ・ブラウザ側でリダイレクト情報がキャッシュされるので、設定が反映されない 対処方法 ・ブラウザの閲覧履歴をクリアする(その後再起動しておくとよいと思う) …
-

無料のcronサービス「 Cron-job.org」を使ってみた【2018年】
追記:2018/09/06 1日1回、Wordpressのバックアップ(このサイト)のために使ってますが、特に問題ないようです。 追記:2020/07/14 い…
-

スタードメイン無料サーバーに引っ越ししてみた【2018年】
追記:2018/09/14 ・無料SSLに関しては問題なさそう。自動更新行えている ・速度に関しても、まずまずだと思う 追記:2019/07/05 ・現時点でも…
-

zenlogicの2018年7月の障害に関して
再発防止策 ヤフー株式会社にて、ネットワークトラフィック制限を実施する処理プログラムに、設定値が正しい事をチェックする処理を追加改修いたしました。この改修により…
-

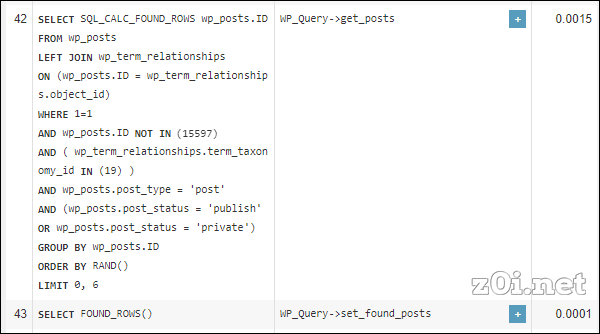
【WordPress】WP_Query関数のno_found_rowsパラメータについて
WP_Queryのno_found_rowsをtrueに設定すると速くなるという話なので、実際に調べてみました。 私の環境では記事下に出す関連記事がWP_Que…
-

【CSS】position:absoluteのdiv要素の高さを期待通りに動作させる方法
.box2{ position: relative; } .box2:before { content: ""; display: block; padding…
