-

Google AdSense: お支払いが正常に処理されませんでした【2020/03】
お支払いが正常に処理されませんでした 2020年3月24日に、お客様の Google AdSense アカウントにお送りした金額が正常に処理されませんでした。 …
-

【Python】テキストカウンターを動作させる
参考 PerlのテキストカウンターのロジックをほぼそのままPythonに移植してみました。 サンプル #!/usr/bin/python3.6 # -*- co…
-

スターサーバーでPython3のCGIを動作させる
参考 ・WEBサーバーの仕様 | レンタルサーバー【スターサーバー】 簡単なプログラムで動作確認 #!/usr/bin/python3.6 # -*- codi…
-

【Python】printで日本語を表示できない
参考 ・print("こんにちは、パイソン") ではまる - 40歳からのPython 上記を参考に、コードを追加したらうまく行きました。 …
-

【PHP】SSL証明書の有効期限を取得する方法
ご利用は、自己責任で!! 異常系を考えてないので、想定外の時はいろいろまずいかも。 自動更新が失敗したら?! 多くのレンタルサーバーでは、無料SSLサーバー証明…
-

【WP】Search Consoleで、/feed/が大量にインデックス未登録になる問題
試す場合は、自己責任で!! noindex属性を付与してるので、間違いがあると関係ないものまでインデックスされなくなります。 状況まとめ ・記事URL/feed…
-

FC2メールフォームの※を(必須)に文言変更する方法ほか
前から「※」がわかりずらいなぁと思っていたので、対応してみました。あと、初期値を指定しておかないと、入力してもらえないことが多いようなので、初期値を設定しました…
-

Google検索結果にファビコンが表示されない時のチェックポイント
Googlebot-Imageをブロックすると表示されない >Google がファビコンのファイルとホームページをクロールできること(Google をブロックし…
-

「お名前.com を名乗る vb2.jp へのリンクを含むSMS」について
こんなSMS(ショートメール)が来て焦りました。 ・電話番号はどこから? ・ドメインと電話番号の関連付け情報はどこから? 考えられるのは、WHOIS情報なんだけ…
-

【Wordpres】プラグインのガイドライン違反?!
・Detailed Plugin Guidelines | Plugin Developer Handbook | WordPress Developer Re…
-

【Blogger】スパムっぽい Google Bloggerを通報する方法
・不適切なコンテンツの報告 - Blogger ヘルプ 窓口が用意されていて、今回はスパムサイトなので、スパムで通報しました。 最近、画像引用のリンク集みたいな…
-

【はてなブログ】target=”_blank”を簡単に削除する【暫定処置】
<script> document.addEventListener('DOMContentLoaded', function(){ Array.f…
-

NURO光の(一部の)IPアドレスが、海外IPだと判断される問題
日本国内なのに海外IPと判断 レンタルサーバーの管理画面とかにも、海外IPから拒否するとかいう設定があります。日本からアクセスしてるのに、海外IPと判断されて拒…
-

【はてなブログ】スパムっぽいブログを通報する
明らかにスパムブログの場合は、結構早く対応してもらえるようです。ブログの閉鎖(削除)でなくて、Google検索(結果)のインデックスから外すということをまずはす…
-

【はてなブログ】「オフスクリーン画像の遅延読み込み」を実現してみる【2019年】
結構、力業で、実際には期待通りの動作、性能は出ない可能性があります。 対象画像が消されるかどうかの確認 きちんと動作しているかを確認するのが難しいため、一度画像…
-

【はてなブログ】90日未更新時の広告表示対応 【テーマ作成】
更新が90日以上されていないブログに対して、はてなによる広告枠を、新たにブログタイトルの直下に表示するようにしました。 更新が90日以上されていないはてなブログ…
-

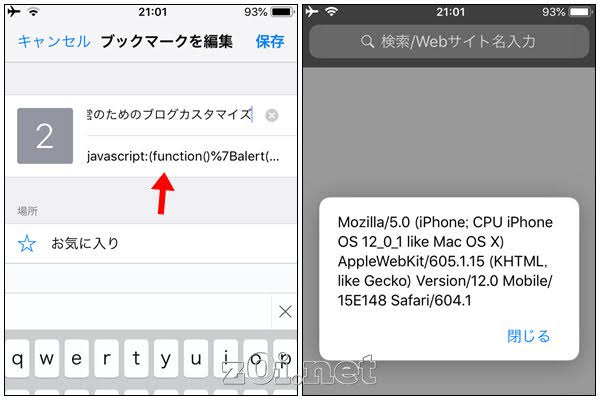
【iOS】iPhone・iPadのSafari のバージョンの調べ方
バージョン iOSのバージョンが分れば、たぶんSafari のバージョンもすぐに判明しそうというか、iOSのバージョンと一緒?じゃないの?と思うんだけどどうなん…
-

【Blogger テンプレート】自作向けベースとなる空(Blank)のテーマ
前からBloggerのテーマを1から自作したいと思ってたのですが、既存もののカスタマイズしかできずうやむやしてました。既存のものは、権利関係が不明でGPLで配布…
