動作確認をして自己責任でお願いします。
・Javascriptで対応・.htaccessで対応
・htmlのmataタグに書く方法
デメリットもあると思うので、用途に合わせて選んでください。
Javascriptで対応
<script>
if(document.referrer.indexOf('//linkis.com/')!== -1){
//警告メッセージを出す
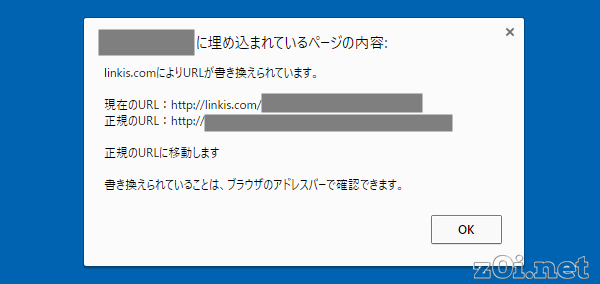
alert("linkis.comによりURLが書き換えられています。\n\n現在のURL:"+document.referrer+"\n正規のURL:"+ document.location.href+"\n\n正規のURLに移動します\n\n書き換えられていることは、ブラウザのアドレスバーで確認できます。");
//正規のURLに移動
parent.location.href = document.location.href;
}
</script>
※Windows10 Chrome バージョン55で確認しました
こんな感じのjavascriptを導入して、警告メッセージを出した後にリダイレクトしてしまう方法を考えて作成しました。ln.isのリンクであってもlinkis.comにリダイレクトされるようで、linkis.comというリファラ(referrer)で判別できます。
メッセージを出したほうが良いのかは微妙ですが、勝手にリダイレクトするのはあらぬ濡れ衣になりかねないので個人的には出したほうが良いのでは?と思います。ただし、ダイアログを出た時点で、怪しいと思われてページごと閉じられそうな気はします。
あと、この手のものはなるべく限定した形で導入したほうが良いと思います。
× 自サイトと違ったらリダイレクト
〇 linkis.comだったらリダイレクト
限定した形だと、何か不具合があっても被害は限定的になるかと思います。
補足
普通であれば parent.location.href で取得できるんだけど、
どうやらaccess deniedになっちゃう様子。すげーなjavascript。厳密だな。
そんなわけで、document.referrer を使うことに。
[javascript] iframeの中から表示しているページURLを取得する : レスペス・トランクィル
ブログのURLとlinkis.comは別ドメインなので、親のURL(parent.location.href )をjavascriptからは取得できません。知らずにそういうコードをかいて、ハマりました。
.htaccessで対応
X-Frame-Options を用いる
X-Frame-Options には、3 種類の値を設定できます:
DENY
サイト側の意図に関わらず、ページをフレーム内に表示することはできません。
SAMEORIGIN
自身と生成元が同じフレーム内に限り、ページを表示することができます。
ALLOW-FROM uri
指定された生成元に限り、ページをフレーム内に表示できます。
X-Frame-Options レスポンスヘッダ - HTTP | MDN
Header always append X-Frame-Options SAMEORIGIN
.htaccessで上記のようなものを書きます。こうすると、iframeは同じドメインでないと呼び出せないようになります。
.htaccessで対応するのなら、これぐらいなんだけど、他のサイトから悪用でない形でのiframe呼び出しされてる場合はちょっと困りますよね。
指定されたサイトだけ禁止というのがないみたいです。
htmlのmataタグに書く方法
<meta http-equiv="X-FRAME-OPTIONS" content="SAMEORIGIN" />
HTML - iframeの内容がgoogle chromeで表示されない。(43453)|teratail
X-FRAME-OPTIONSはmetaタグにもかいて認識させることが可能なようです。
スポンサーリンク